내일배움단 Web1.2
[웹개발 종합반] 1주 2일차 개발일지(1주 4-11강)
💻TIL Web.102
1. 기본 HTML과 CSS 익히기

0) 코드 가독성
-
Ctrl + A: 코드 전체 선택 -
Ctrl + Alt + L: 선택한 범위 코드 줄맞춤
1) class
무언가를 꾸민다는 것은 일단 그것을 가리켜야(지칭해야) 가능한 일이다. class는 이러한 이름표 역할을 한다. 시작 태그 안에 class = " " 로 클래스를 명명할 수 있다. 명명한 클래스를 꾸미기 위해 <head> 태그 안 <style> 태그를 활용하자. 클래스 이름 앞에 .을 붙이고 중괄호 안에 코드를 쓰면 된다.
.className {
/* CSS 코드 */
}
class에는 중첩 개념이 존재하기 때문에 띄어쓰기로 여러 클래스를 동시에 지정해줄 수 있다.
<div class = "class1 class2 class3"></div>
2) div
div는 영역을 구분하는 데 쓰인다. 실제 페이지에서는 눈에 보이지 않기 때문에, background-color를 먼저 깔아서 범위를 보는 것이 중요하다.
3) background-image
특정 div에 배경으로 이미지를 깔 때는 이 세 줄의 코드를 세트로 쓴다.
background-image: url("https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg");
background-size: cover;
background-position: center;
① 이미지의 주소를 나타낸다.
② 지정된 div 태그 크기만큼 이미지의 귀퉁이 부분만 잘리는 것이 아니라, 전체 div 영역에 이미지를 입힌다(cover).
③ 이미지 위치를 가운데 정렬한다.
4) padding, margin
padding은 안쪽 여백, margin은 바깥 여백을 뜻한다. 쉽게 생각하면 padding은 내 살이 찌는 거고(개체 자체 크기가 커짐), margin은 두꺼운 옷을 입는 거다(개체 크기는 그대로, 차지하는 공간은 넓어짐). margin을 주면 주변 개체들과의 거리가 멀어진다.
두 속성 모두 -top, -bottom, -left, -right로 방향성을 줄 수 있지만 padding: (top) (right) (bottom) (left);처럼 시계 방향으로 값을 주는 형태가 많이 쓰인다.
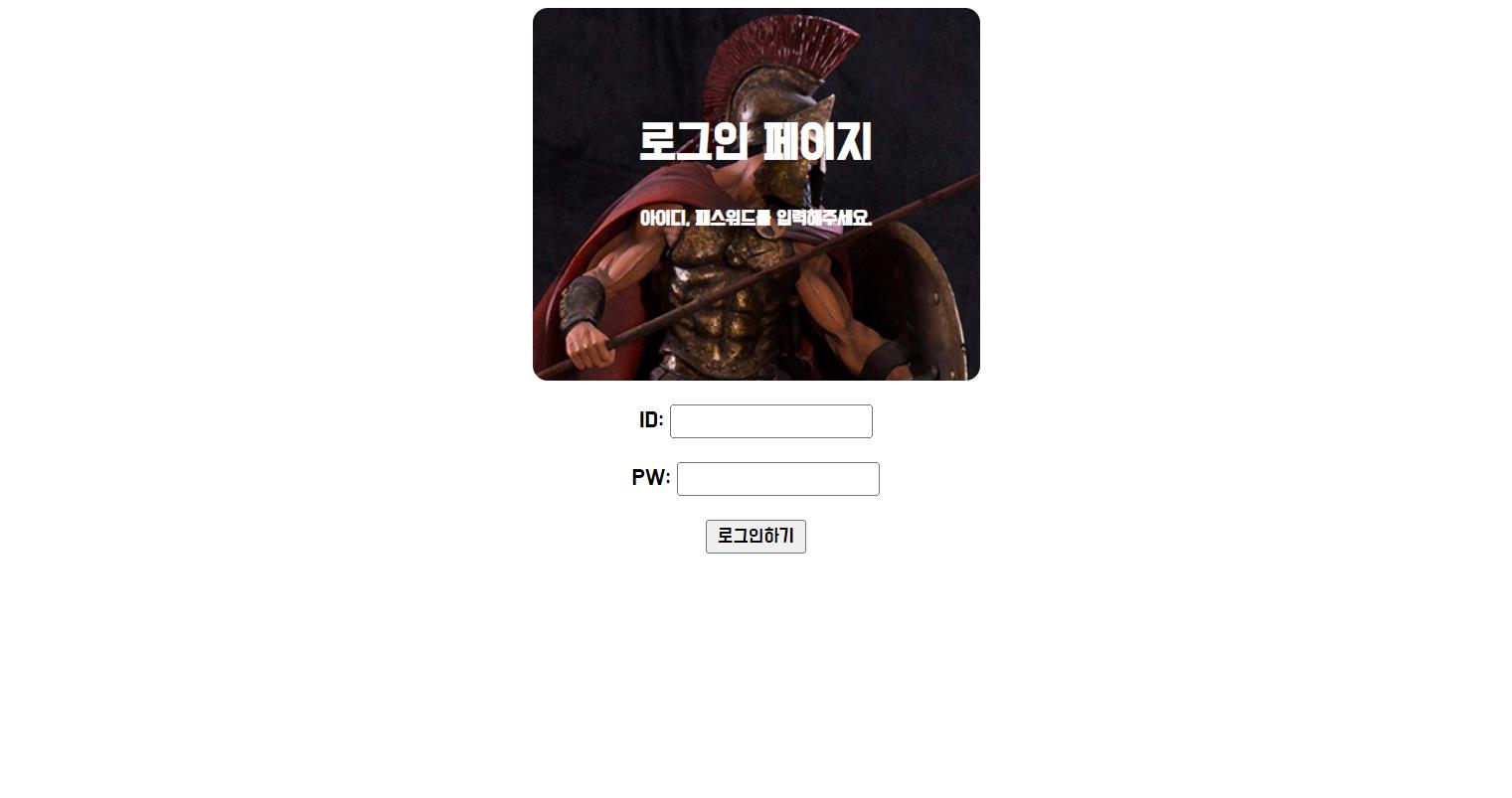
5) 페이지 전체 가운데 정렬
로그인 페이지 헤더와 입력창, 로그인 버튼을 가운데로 정렬하기 위해서는 하나하나 옮기는 것이 아니라 div 태그(class=”wrap”)를 이용해 한번에 묶어서 옮기는 것이 효율적이다. 해설을 듣기 전, 어렴풋이 기억나는 flex 개념을 사용해 아래 코드를 작성해봤다.
.wrap {
display: flex;
/*주축 방향을 세로로*/
flex-direction: column;
/*가운데 정렬*/
align-items: center;
}
강의에서는 ‘가운데 정렬’을 ‘양쪽 마진이 최대로 동등한 상태’로 정의했다. div 태그는 background-color 속성을 사용해 확인해보면 한 줄 전체를 다 차지하고 있다. 해당 클래스에 width를 주어 크기를 조정한 후, margin: auto;를 적용하면 양옆 마진이 자동으로 같게 설정된다.
.wrap {
width: 300px;
margin: auto;
text-align: center;
}
margin: auto 만 설정해도 전체 틀은 가운데로 이동한다. 나는 입력창과 로그인 버튼까지 가운데 정렬시키기 위해 추가적으로 text-align: center를 이용했다.
6) display: 글 속성(inline)과 박스 속성(block)
div 태그와 달리, <button> 태그는 width 속성을 사용해도 가운데로 옮겨지지 않는다. 이는 HTML에 글 속성(inline) 과 박스 속성(block) 이 있기 때문인데, 글 속성에는 가로세로 개념이 없고 박스 속성은 가로세로의 개념이 있다. 쉽게 말해, 박스 속성은 글 속성과 달리 크기를 지정할 수 있다.
글 속성(inline)의 태그를 박스 속성(block)의 태그로 바꾸기 위해서 display 속성을 사용한다.
{
display: block;
}
7) 구글 폰트 적용하기
① 구글 폰트 사이트 접속 > 폰트 선택 > <link> 박스 안 코드 복사 > <title> 태그 아래 붙여넣기
② <style> 태그 또는 CSS 파일
* {
/* 구글 폰트-> CSS 박스 안 코드 붙여넣기*/
}
*는 전체 선택자로, 모든 태그에 코드를 적용할 때 사용한다.
8) 주석 처리
주석 처리할 부분 드래그한 후 Ctrl + / 를 누르면 코드 양옆으로 /* */ (주석 표시)가 생성된다. 같은 단축키를 한 번 더 누르면 주석이 풀린다. HTML, CSS, JS 등 언어들 간 주석 표시는 다르지만 단축키를 사용하면 간단히 코드를 주석 처리할 수 있다.
9) CSS 파일 분리하기
<title> 태그 아래 아래 코드를 쓰고 새로운 CSS 파일을 참조할 수 있다. 브라우저가 HTML 문서를 읽기 시작할 때, 이 링크를 타고 CSS 파일의 코드들을 불러와서 읽는다.
<link rel="stylesheet" type="text/css" href="파일이름.css">
2. 부트스트랩(Bootstrap) 사용하기
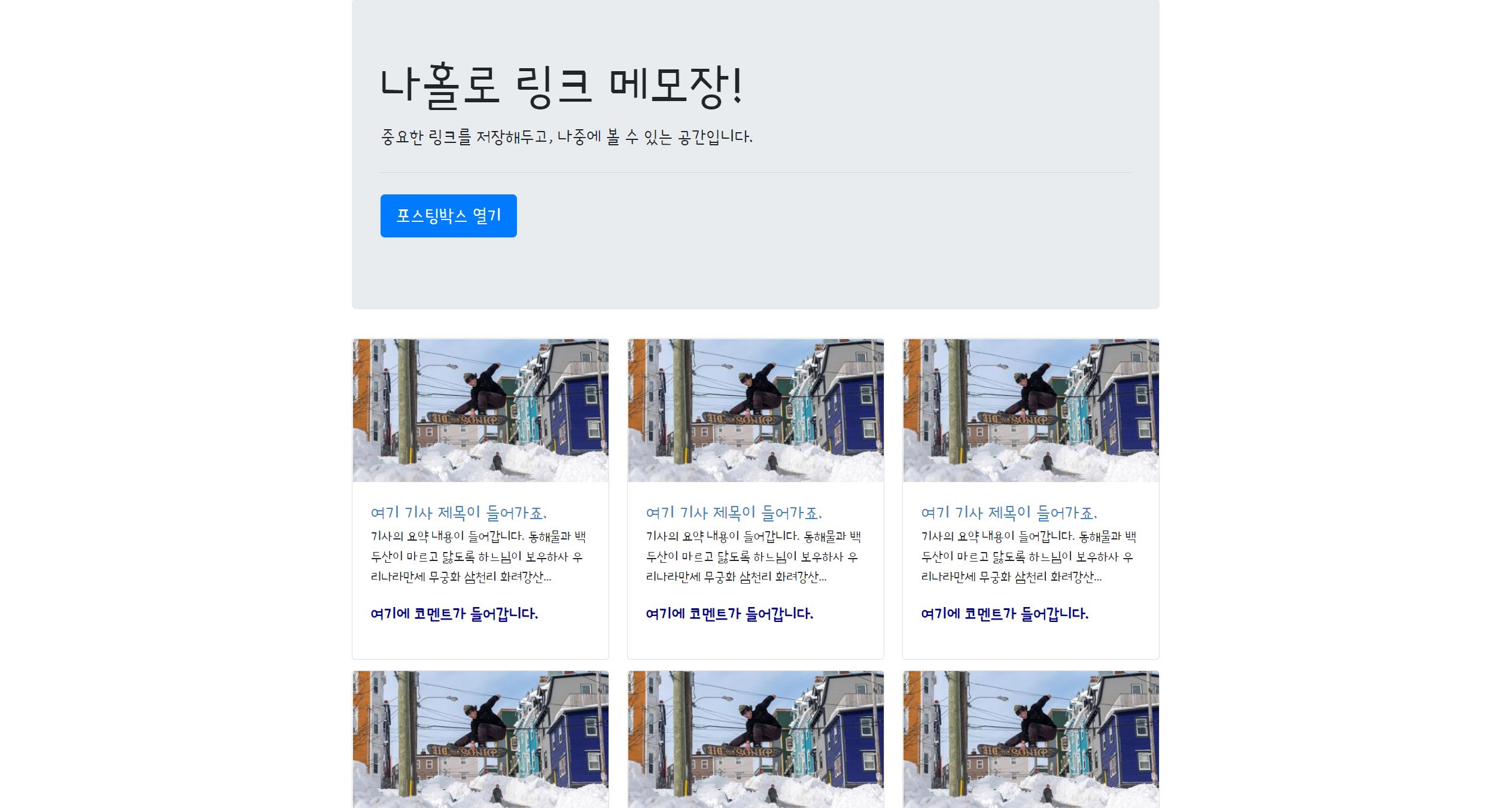
- 나홀로 링크 메모장

1) 부트스트랩이란?
다른 사람들이 만들어서 올려 둔 CSS 템플릿. CSS 파일 분리와 동일한 원리로, CSS 파일이 인터넷에 있다는 것만 다르다. 부트스트랩을 사용하려면 <head> 태그 안에 부트스트랩 시작 템플릿 코드를 가져와야 한다. 템플릿 코드를 보면 <script> 라는 자바스크립트 태그도 볼 수 있는데, 이는 동적인 효과를 위한 것!
2) 부트스트랩 이용하기
부트스트랩을 이용하기 위해서는 Bootstrap 사이트에서 원하는 스타일을 찾아 해당 코드를 HTML 문서의 <body> 태그 안에 붙여넣기만 하면 된다. 사이트에서 가져온 코드를 변형하고 싶다면, 예를 들어 개체를 가우데로 옮기고 싶다면 1) 내가 만든 CSS를 중첩하거나, 2) <body> 태그 안에 div 태그를 만들어서 가운데로 옮기거나 하는 식으로 커스텀 CSS와 부트스트랩 CSS를 함께 이용할 수 있다.
만약 가져온 부트스트랩 CSS 코드 중 일부분만을 사용하고 싶다면, 크롬 개발자 모드(Ctrl + Shift + I)에서 코드의 범위를 눈으로 바로 확인할 수 있다.
3) image src
웹페이지에 있는 이미지를 그대로 가져오고 싶다면 우클릭 > 이미지 주소 복사 를 이용하면 된다. <image> 태그 안 src = "" (source) 따옴표 안에 붙여넣기하면 끝!
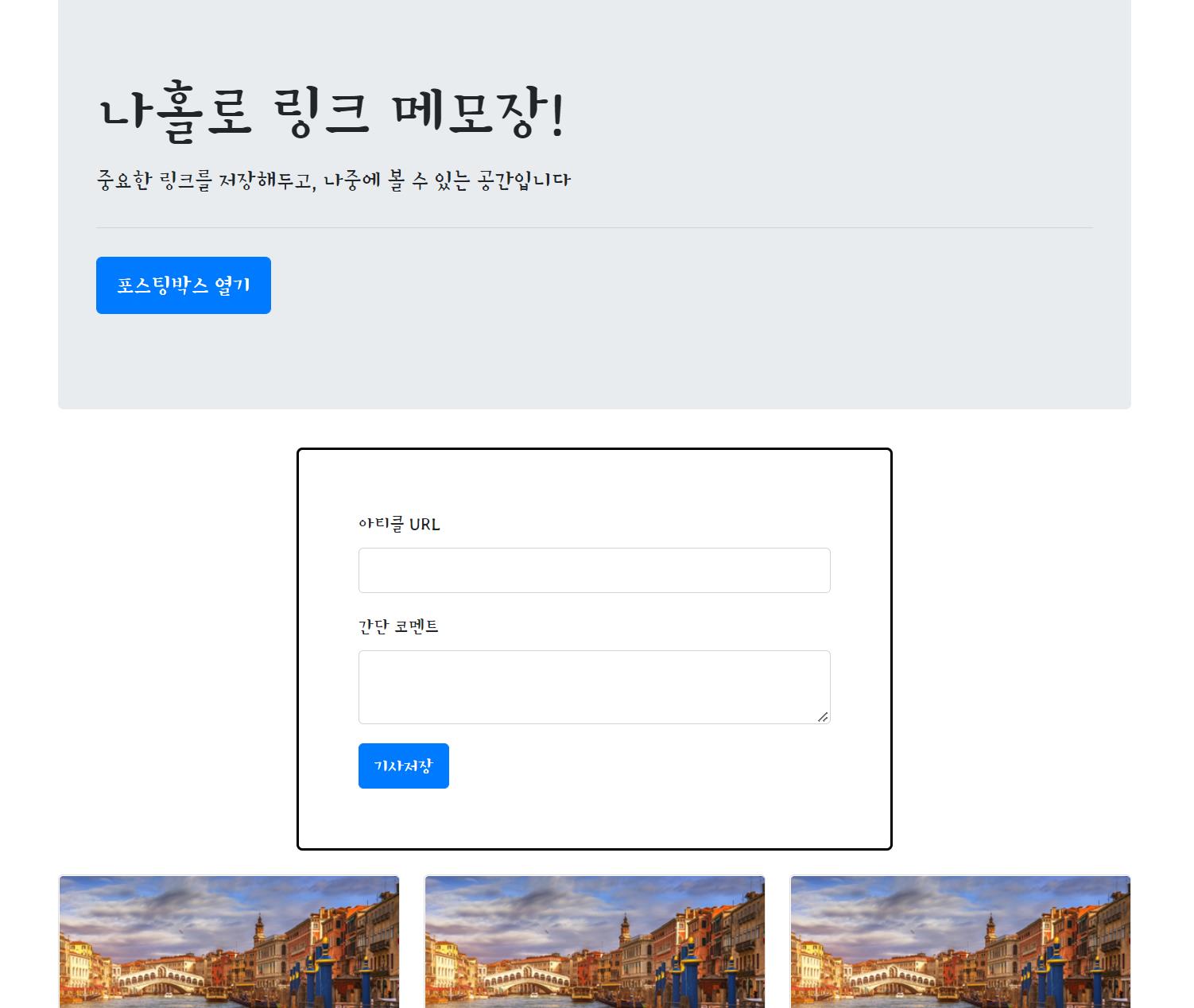
- 포스팅박스 만들기

4) margin
.posting-box {
width: 500px;
margin: 30px auto;
padding: 50px;
border: solid black 2px;
border-radius: 10px;
}
margin에 대한 공식 문서를 읽어보면,
Leave a comment